- Hashtag "#テクノロジー" returned 937 results.
![PSPINC で検索]() PSPINC で検索
PSPINC で検索
![サンディエゴで検索]() サンディエゴで検索
サンディエゴで検索
今日テレビ CNN で、ユーザーの情報をトラックしない検索エンジンが有ると聞いて早速トライした。
https://duckduckgo.com
シンプルなインターフェースでなかなか良い感じ。私の見るかぎり今の時点で広告すら無い。ちょっとの間このサイトを使ってみようと思う。YouTube も Facebook もとにかく広告が多すぎて面白くない。うざい。1分のビデオを見るのに、30秒の広告をみせる。これはだるいぞ。
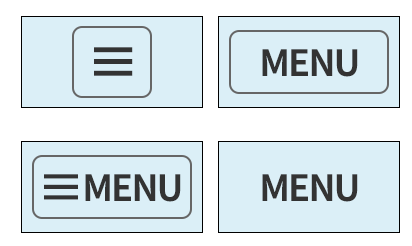
![どのボタンが分かりやすい?]() どのボタンが分かりやすい?
どのボタンが分かりやすい?
![こんな結果です。 ボーダーがあ...]() こんな結果です。
こんな結果です。
ボーダーがあるボタンが良いですね。
でもそれもページのデザインによりますが・・・
参考までに
ボタンにはボーダーをつけたほうが分かりやすいようです。
http://dtp.jdash.info/archives/Hamburger_Menu_Test_2014
東京には今多くの観光客が世界中から来ています。若い観光客の多くはセルフィースティックを持っています。トレンドですね。みなさん沢山のイメージを取っていますが、多くにかたはまだスマホの中に入れているだけなのでしょうか。とにかく大量のデータです。うまく整理して保存する手段が求めらているいうに思います。
Windows Tablet を選ぶときにどのような基準で選びますか?
ここに並べた Tablet はすべて Windows 8.1 を搭載して、Tablet としてだけではなく Windows PC としても使うことができます。この値段の差を考えた時、どのような基準で選ぶことが正しいのでしょうか?
Tablet は Note PC を置き換えるものでしょうか。デスクトップ PC はもう不要なのでしょうか? 私は Mac User で、MacPro のデスクトップと iPad & iPhone 6 を使っています。最近 MacNook Air を使うのをやめました。これからの出張は iPad のみです。
皆さんはどのよう基準で PC を選んでおられますか? 教えて下さい。
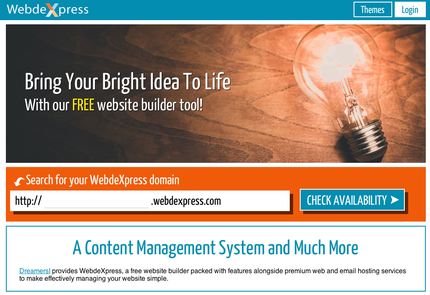
Web de Xpress は、まったく Web 作成の知識がないことでも数分でビジネスに十分使えるホームページを作ることができるツールです。無料ですから試してみてください。
http://www.webdexpress.com
最近 Internet of Things と言う言葉を耳にすることがある。これが一体何なのかということを簡単に説明します。
Things (モノ達) of(の)Internet(インターネット)ということです。
今まではインターネットの相手には必ずと言っていいほど人がいました。情報発信、メール、テキスト、ビデオ、音声・・・すべて相手または送り元が人でした。それがモノ達にかわるのです。
例えば、トイレのトイレットペーパーホルダーを考えてみてください。トイレットペーパーホルダーに何故インターネットが必要なのでしょうか?
そう、カメラを付けて覗き・・・じゃなくて、紙がなくなっる前に、インターネットを通じて「紙がないよ〜〜〜」と言ってくれれば便利ですよね。そうモノ達がインターネットを使いはじめるのです。これが IoT なのです。
![こんなことにならないように・・...]() こんなことにならないように・・・ちょと怖い
こんなことにならないように・・・ちょと怖い
ゴールデンウイークが終わって今日が最初の出勤日になります。いつもそうなのですが、この日と年明けの仕事始めがメールのトラフィックのピークになります。場合によっては平日の5倍から10倍のアクセスがある場合があります。このために PSPINC では、メールサーバーを事前に綺麗な状態にして監視体制を増やして対応をします。
今年も問題がないことを期待していますが、最悪の場合に備えていることも確かです。
ClockLink に新しい機能が生まれました。それは ClockLink を使ったページのランキング機能です。もし、皆様のページで ClockLink の時計をお使いでしたら、そのページを ClockLink に登録してください。登録すると ClockLink 側でアクセス回数を集計してランキングをつけてリンクバックさせていただきます。
ご登録は http://clocklink.com/rankings/register まで
ClockLink は、PSPINC が開発・運営する無料のサイト向け時計レンタルサービスです。もちろんブログルのページにも ClockLink が入っていますので、Bloguru ユーザー様は、Bloguru URL をご登録ください。
![PC ブラウザー画面で見たカレ...]() PC ブラウザー画面で見たカレンダー
PC ブラウザー画面で見たカレンダー
![画面を小さくするとカレンダー表...]() 画面を小さくするとカレンダー表示はこのようにかわります。
画面を小さくするとカレンダー表示はこのようにかわります。
レスポンシブな Web デザインが米国では注目され、多くの Web サイトが対応してきています。それは、画面お大きさに合わせた Web ページを準備するのではなく、1つのファイルで画面サイズに合わせた表示をするというもので、PPSINC の最近作成するページはすべてレスポンシブ Web デザインになています。
例えば、PSPINC が作成したフードトラックスケジュールのカレンダーは、PC とスマートフィンでは表示が自動的に変わります。一度実際に見比べてみてください。
http://ezellschicken.com/page/ezells-express-i--ii
【解説】
RWD / Responsive Web Design
Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。
WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作をそれぞれに最適化した複数のHTMLファイルやCSSファイルを用意し、HTTPリダイレクトなどでアクセスを振り分ける手法がよく用いられる。
レスポンシブデザインではこのような対応はせず、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
引用: http://e-words.jp/w/レスポンシブデザイン.html
- If you are a bloguru member, please login.
Login
- If you are not a bloguru member, you may request a free account here:
Request Account
 PSPINC の MemaMail
PSPINC の MemaMail
 送りたいファイルを選択します。
送りたいファイルを選択します。 SEND を押せばアップロード開始
SEND を押せばアップロード開始 アップローが済めば送り先にダウンロードのリンクがメールされます。
アップローが済めば送り先にダウンロードのリンクがメールされます。

















 てーこ
てーこ