イメージの大きさを指定する方法 HTML
width= や height= を img タグに入れて指定します。
両方の設定は不要です。
片方を指定すれば同じ比率でイメージを縮小・拡大してくれます。
拡大はおすすめしません。
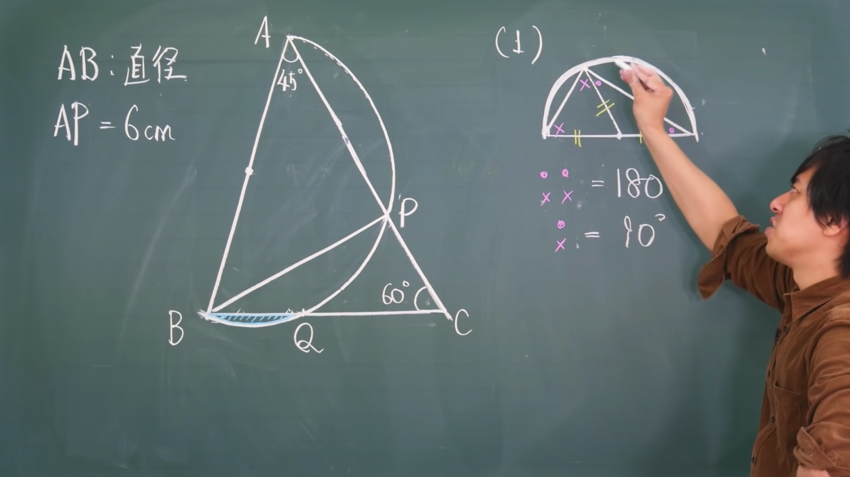
オリジナルサイズ
<center>
<a href="https://c-sagaseru.com" target="new">
<img src="https://jp.bloguru.com/files/1331f19ce81412fd0aebd0ecee785d8b">
</a>
</center>
幅を 150 ピクセルに設定
<center>
<a href="https://c-sagaseru.com" target="new">
<img src="https://jp.bloguru.com/files/1331f19ce81412fd0aebd0ecee785d8b" width=150>
</a>
</center>
__..-・**・-..__..-・**・-..__..-・**・-..__
内倉憲一(うちくらけんいち)
米国 Pacific Software Publishing, Inc. 代表
ブログをお読みくださいましてありがとうございます。
このブログル以外、毎週水曜日にニュースレターを配信
させて頂いています。短くて読みやすい内容です。
ぜひお申し込みください。
お申し込みは UCHIKURA CO のホームページから。
ありがとうございます。
Pacific Software Publishing, Inc.
ken.uchikura@pspinc.com
__..-・**・-..__..-・**・-..__..-・**・-..__
WebdeXpress を使ったホームページをお考えにお皆さまようにスターターキットを作成しました。
質問に答えるだけでホームページコンテンツが完成します。ぜひ始めようという方はご利用ください。
ホームページスターターキットPDF
__..-・**・-..__..-・**・-..__..-・**・-..__
ドメインを登録してみませんか?
__..-・**・-..__..-・**・-..__..-・**・-..__
米国で最初のコロナウイルス感染者が発見された2020年1月20日からの経過日数。