Blog Thread
- Post In Heaven ... Mobile Friendly Now!!!
 Before
Before
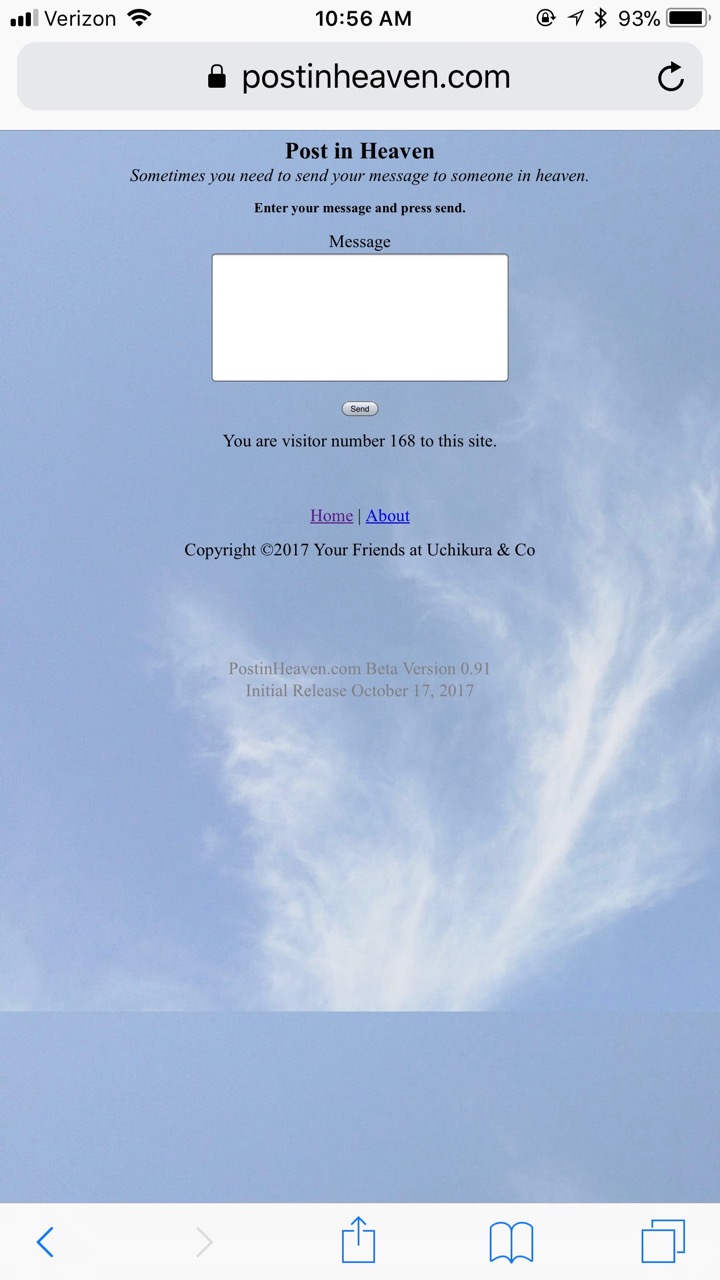
![After]() After
After
We just updated the site to be mobile friendly. You can see the before and after image of the site on iPhone.
https://www.postinheaven.com
Thank you, Taylor for helping me on this.
To make postinheaven mobile-friendly, please add the following code to the <head> tag .
Paste this underneath the <title> tag:
<meta name="viewport" content="width=device-width, initial-scale=1" />
Paste this before "</head>" the closing head tag:
<style type="text/css">
* {
box-sizing:border-box;
max-width:100%;
}
</style>
- If you are a bloguru member, please login.
Login
- If you are not a bloguru member, you may request a free account here:
Request Account