- Hashtag "#study" returned 93 results.
http://jp.bloguru.com/index.php?ID=01681&bid=b11563591
今日は、先輩が元々の地元であったこちらまで、同窓会のためにやって来たついでに、自分のところまで顔を出してくれました。以前に書いたことがありますが、その時は会わずじまいだったために、大方3年半振りの再会になります。
元気そうで何よりでしたが、お互いに会わない間に、二転三転と状況が変化している事は伝え合っていたので、そんな諸々の状況報告になりました。ほんの3時間でしたが、食事したり銭湯へ行ったり(近所に何でもあるので)…方向性を見失っている部分が自身にあったので、これまでの流れを整理して、今日ここからまたスタートを切る、そんな感じにまとまりました。
関西圏に展開する、地ビールが美味しい某店。その内装を担当した教授のゼミに、当時所属していました。1年半ぶりになりますが、その神戸店にて再会して来ました。
本年度で退任されるらしく、月日の経つのは本当に早いものと感じ…。大学の近況、新卒業生の進路先、同期卒業生の近況など聞きました。インテリアの中で進んだとしても、職務内容は実に幅広く、全員が全員、同じ方向で進んでいることはありえないと…。
自身は若干特殊な方向へ進んでいる気がしますが、今後重要な取っ掛かりとなるような、そんな「課題」が見つかったような気がしました。
GW 本題の同窓会でした。小中高の頃と同じように、うちの実家に同級生が3人集まりました。
昔と違うのは、3人中
ものっ凄いヘビースモーカー…2人
運転がランボー…3人
海外出張帰りでお疲れ〜…2人
といったところですが、うちに集まる位なので、根本は余り変わっていません。
で、会場へと赴いた訳ですが、中学時代の総勢約60名。その倍は声を掛けたようですが、関東方面や休日出勤など、中々難しい人も多かったようです。
最大のポイントは「誰が誰か分かるだろうか」でしたが、意外と皆さん面影が残っていて、思った程に混乱しませんでした。自分も多くの人に即答してもらえて、変わり果ててしまったと思っていたので、本当に驚きました。
バームクーヘン(食べかけ)持ってきてくれました。デザインの現場の話をするのは、彼と父くらいのもんです。両方他業種ですが。
夕飯は大阪王将。初めて行きました。量が多くて良い!
今日は、同学科の同期同士が、私を介して、久しぶりに再会しました。
私自身が大阪に移った事もあり、地元が夙川 - 堺である双方とは連絡を取り続けていましたが、その相手同士は卒業以来の再会となりました。
私はデザイン繋がり…とは言っても、少々道が逸れましたが、2人は同業者です。情報交換がしたいと片方が言っていたので、良かったかなと思います。
それにしても良く続くものだ、とふと思いました。私はそれ程友人が多い訳でもないし、幼馴染みですら子育てや仕事で連絡をあまり取り合っていません。
例えば、です。相手が突然私の家にやって来て、iMacを占領したかと思えば、その次には私の布団の上で寝ている。
自身の性格として、ここで「人ん家で寝んなや!」とぶち切れ、相手をしばくかも知れない。でも相手はそんな事はいざ知らず、イビキすらかいています。
2人はタイプこそ違いますが、そんな感じで隙だらけなんですね。それはやはり長年付き合ってきたからで、貴重なのかなと思います。
完成しました。やりたかった事は、
1. 左右に置かれたフレームのうち、左のフレームの中に置いた「左フレームのリンク」と書かれているリンクをクリックすると、右のフレームの中がグーグルに飛ぶ。
2. 尚且つ、フレームでない、元々の親ページの背景が変わる。
<a href="http://google.com/" target="隣" onclick="parent.document.getElementById('親').style.background='url(背.jpg)'">左フレームのリンク</a>
訳すと、
・a href="http://google.com/" … グーグルへ飛ぶ。
・target="隣" … タグに「name="隣"」と書かれた、右のフレームへ飛ぶ。
・onclick= … クリックすると、
・parent … フレームの1つ上の階層、つまり親ページ
・document.getElementById('親').style.background='url(背.jpg)' … 親ページにて、id に「親」と名付けた任意のタグ内の背景をCSS で、「背」という名前の画像に変更する。
(また変な日記ですが)
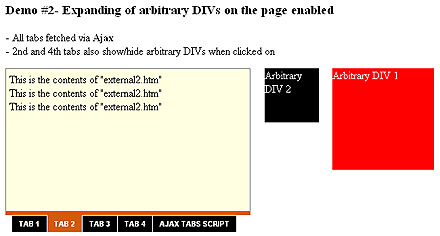
1つのリンクを押した後、1つはフレーム内が遷移して、もう1つはDIV 内が遷移するようにしたい。
JavaScript で出来るものだと思って色々調べてみたけれど、遷移先がフレームの例しかない。DIV 内を遷移するようなサンプルが、どうしても見つからない。多分、通常のJavaScript だけじゃ無理なんだ。。
Ajax の場合、1つはDIV 内での遷移、もう1つは「DIV を新規に発生させる」というアクションが可能だと分かった。
http://www.dynamicdrive.com/dynamicindex17/ajaxtabscontent/
a href 内で、rel とrev を効果的に使用している。
発生させるDIV の数だけ、rev 内に記述している。
rel とrev を使えば、通常のJavaScript のみでも組めるのではと思ったけれど、「同一ページ内で新規発生」というアクションは、非同期通信であるAjax でないと出来ない。求めている効果には近いので、これを参考にしてみる。
(ちょっとマニアックです)
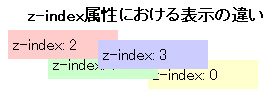
CSS (Cascading Style Sheets) にて、position プロパティを使用してブロックを配置した為に、ブロックとブロックが重なり合う事があります。
これによる弊害として、奥まったブロックにリンクを配置していた場合、見た目はまともでも、そのリンクが選択出来なくなる事があります。
その時に、どれを前面にするか、階層を指定するのがz-index というプロパティです。今まであまり自分には縁が無かったのですが、リンクが機能しなくなった為ちゃんと調べてみました。
周辺のブロックも同様に階層を変えたい場合でも、position プロパティがそのブロックに指定されている必要があるようです。
http://ja.wikipedia.org/wiki/Cascading_Style_Sheets
http://www.scollabo.com/banban/ref/sample/sample_46.html
http://www.htmq.com/style/position.shtml
「Ajax のencodeURIComponent で読み込んだ、自動的にUTF-8 になったデータをJavaScript でShift-JIS に変換する」
参考サイト群は「手間」とか「面倒」とか…
そんな意見は別に良いので、ピンポイントなサンプルを載せてください!
ここに畑違いで困ってる人間がいるのに、本当に皆仕事してんの?
日本の仕事を扱う海外の人も困ってて、ちょっとウケました。
http://cydn.cybozu.co.jp/office/2008/08/_utf8.html
http://bytes.com/forum/thread90901.html
めずらしく頭を使った、そして成功したので、書き残します。
エクセルで開けられる、CSV というデータをWeb 上で読み込み、表示させる。
最新のFlash プログラムであるActionScript3.0 だと、たかだかこの程度の事でもclass ファイルというものを準備したり、そもそも、まだ十分に対応しているとは言いがたい。参考サイトが国内にはあまりに少ない。Flash の技術は、海外のほうがスマートなものが多いと思います。
国内だと文字化けの問題もありますから、方向を変えて、Ajax という技術を使う。
エクセルで上のように見えている2列目を、下記のように3列目のリンクとして、Web で表示。
問題は、文字を表示させるだけではなく、2列目をリンクさせるところ。
ここでやることは、if 文を使って
if(i==0){(1列目なら)普通に記述}
else if(i==1){(2列目なら)リンク}
else if(i==2){(いや、3列目なら)リンク先の名前} とする。
上記はJavaScript だけど、どこにAjax を使うか。
ここで、タイトルのXMLHttpRequest というのが出てきます。Ajax のライブラリであるPrototype.js からのJavaScript オブジェクトで、エクセルなどのデータを集計するのに使用されます。これがあったから、CSV データが読めた、ということです。
文字コードは、html はShift-JIS でもOK でしたが、エクセルはUTF-8 でないとダメらしい。これが良く分からない。
http://developer.mozilla.org/Ja/XMLHttpRequest
- If you are a bloguru member, please login.
Login
- If you are not a bloguru member, you may request a free account here:
Request Account