May
3,
2015
生活情報:モバイルサイトと検索順位
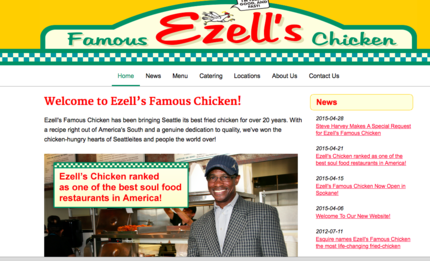
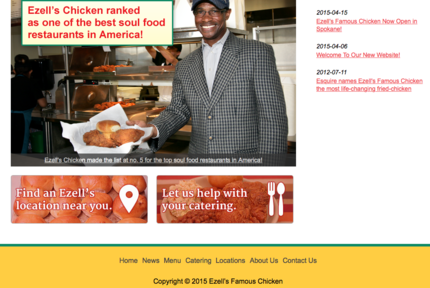
<モバイル フレンドリー>のウェブサイトとは? 実際の例を写真でご覧下さい。
また、下記は、ご自身のサイトが<モバイルフレンドリー>かどうかを確認するためのGoogleホームページのアドレスですので、確認してみてください。
https://www.google.com/webmasters/tools/mobile-friendly/
PSPINC では、<モバイルフレンドリー>のサイトは、<レスポンシブ>というデザイン形式を使っており、PSPINCでカスタムで開発した最近のウェブサイトは、このデザインを採用していますので、すべて<モバイルフレンドリー>になっています。
ご質問などございましたら、1-800-232-3989 又はinfo@pspinc.com まで、ご遠慮なくご連絡下さい。
×
- If you are a bloguru member, please login.
Login - If you are not a bloguru member, you may request a free account here:
Request Account





 dote
dote