Creating a visually appealing website is crucial for any business. But it can be a daunting task for a non-designer. Perhaps that’s why many businesses outsource this task to companies like
Pacific Software Publishing Inc. (PSPINC) who have the expertise to not only
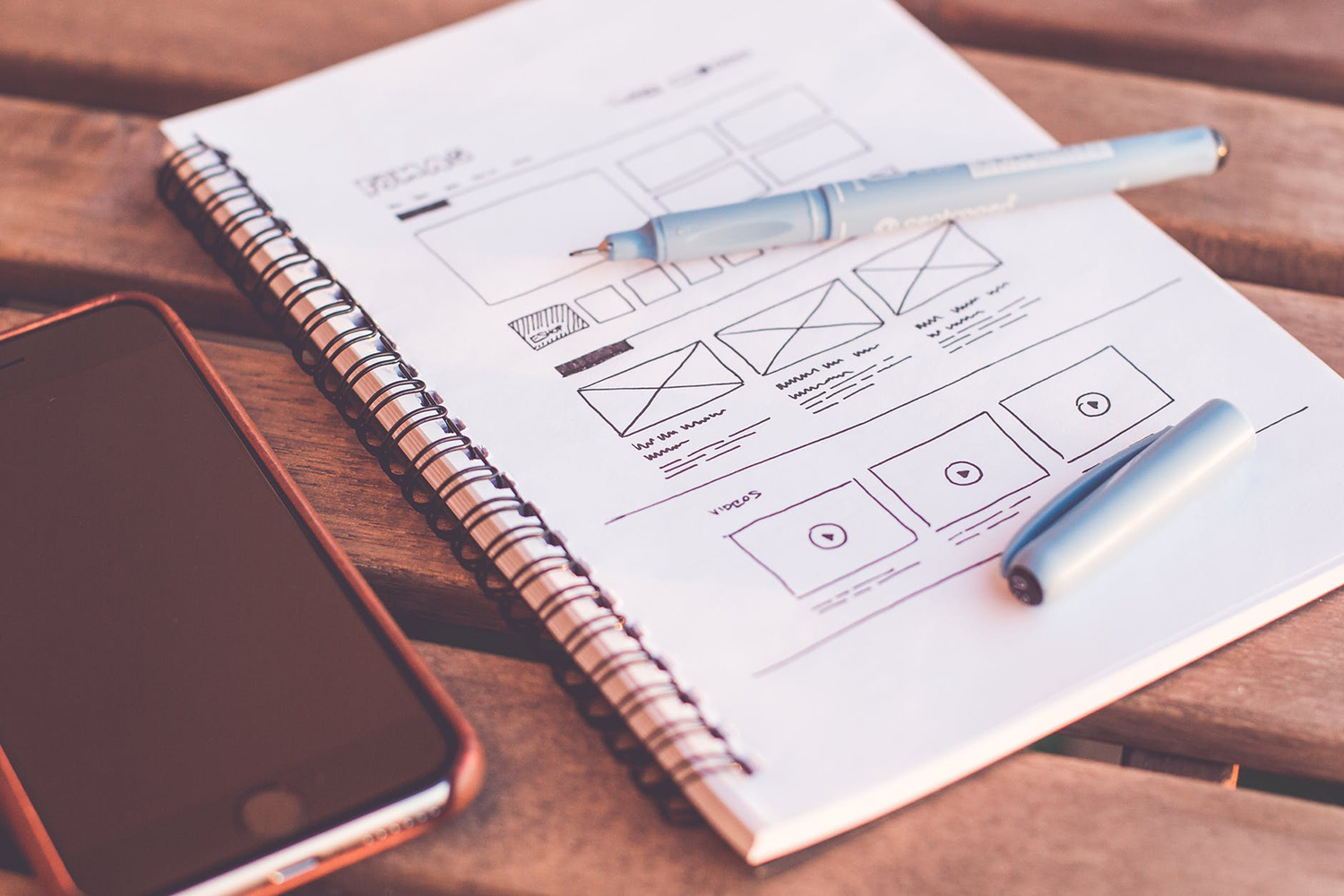
design websites but
build them as well. But there are a few things every business owner should know when it comes to website design.
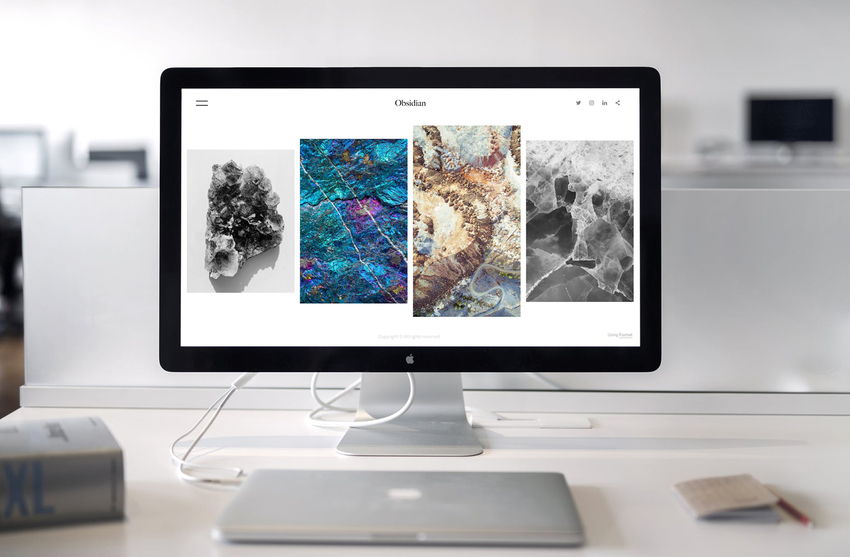
Visual Hierarchy

For a website, a visual hierarchy controls how the end-user receives information. In other words, it tells users what to focus on first. When looking at the sizing of content, whether it be text, images, or videos, our eyes immediately go to what’s biggest first. So, with that knowledge, it’s easy to see why enlarging content is the most effective way to tell users that it’s the most important part of the site. Additionally, you can use text and different colors to signify what’Fs important. For text, the use of headings, sub-headings, and body text tell users what to focus on first. And this, again, is because of the sizing.
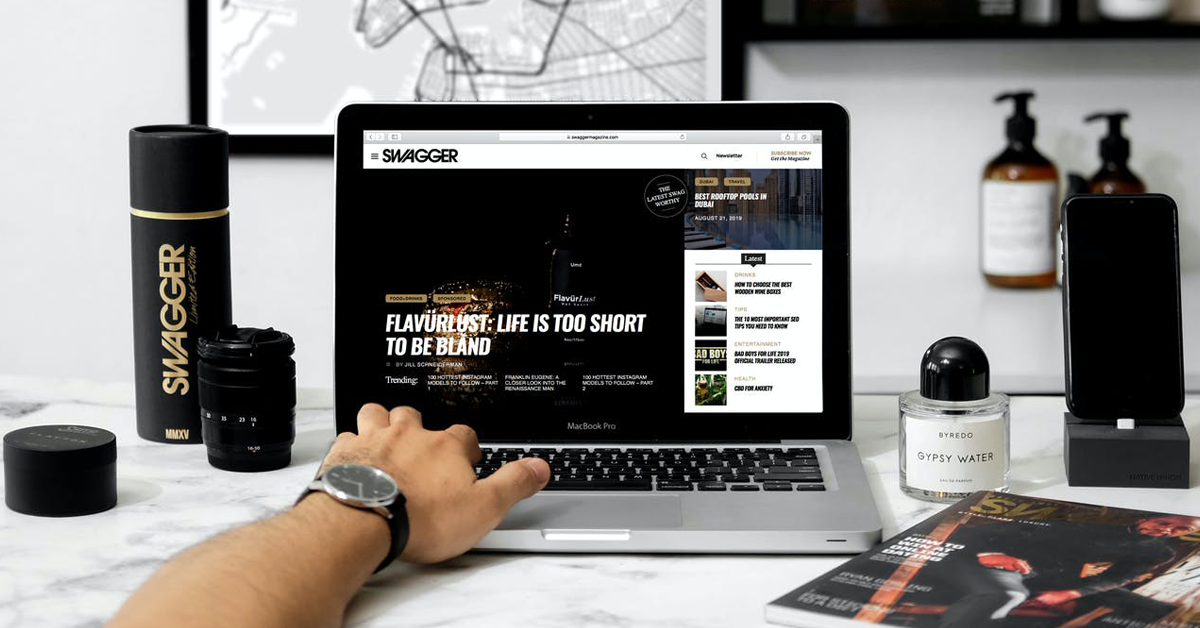
As for colors, this can be a little trickier to get right because it’ll be different for every site. Of course, certain colors work well together, but a lot of this will come down to branding guidelines and streamlining the user’s experience. But a good rule of thumb is to have black text overlaying a white background. It’s usually the default choice in a lot of website builders and it’s the easiest to read. But adding other colors to the site’s overall design will be up to you, your brand, and what values your business wants to represent.
Readability

There’s no point in anyone visiting a website if they can’t read anything that’s on the page because everything’s a different color, size, or font. It sounds obvious, but you’d be surprised at how many sites do this. Whatever color you use, keep your brand in mind. If your website looks completely different from your company’s logo and social media content, it shouldn’t be.
As for text on your site, sizes, fonts, line spacing, weight (bold or not), and colors should be consistent throughout all pages on your website. Regardless of color, here are a few things to keep in mind: use headings, sub-headings, and images to help break up the body text. Not only will this help improve your site’s overall SEO, but it’ll also increase the likelihood that users will stay on your webpage. After all, no one wants to just read a huge block of text online.
UX Design

UX design, for those who don’t know, stands for user experience and refers to how people interact with a product. From a web designer’s point of view, it includes keeping the overall look of the site consistent across all pages. This means that the navigation bar, color scheme, fonts, and writing style look the same on every page a user views. But before making it all look pretty, focus on usability first. By that, I mean, make sure that everything on the site works the way it’s supposed to. The design is moot if the site doesn’t work.
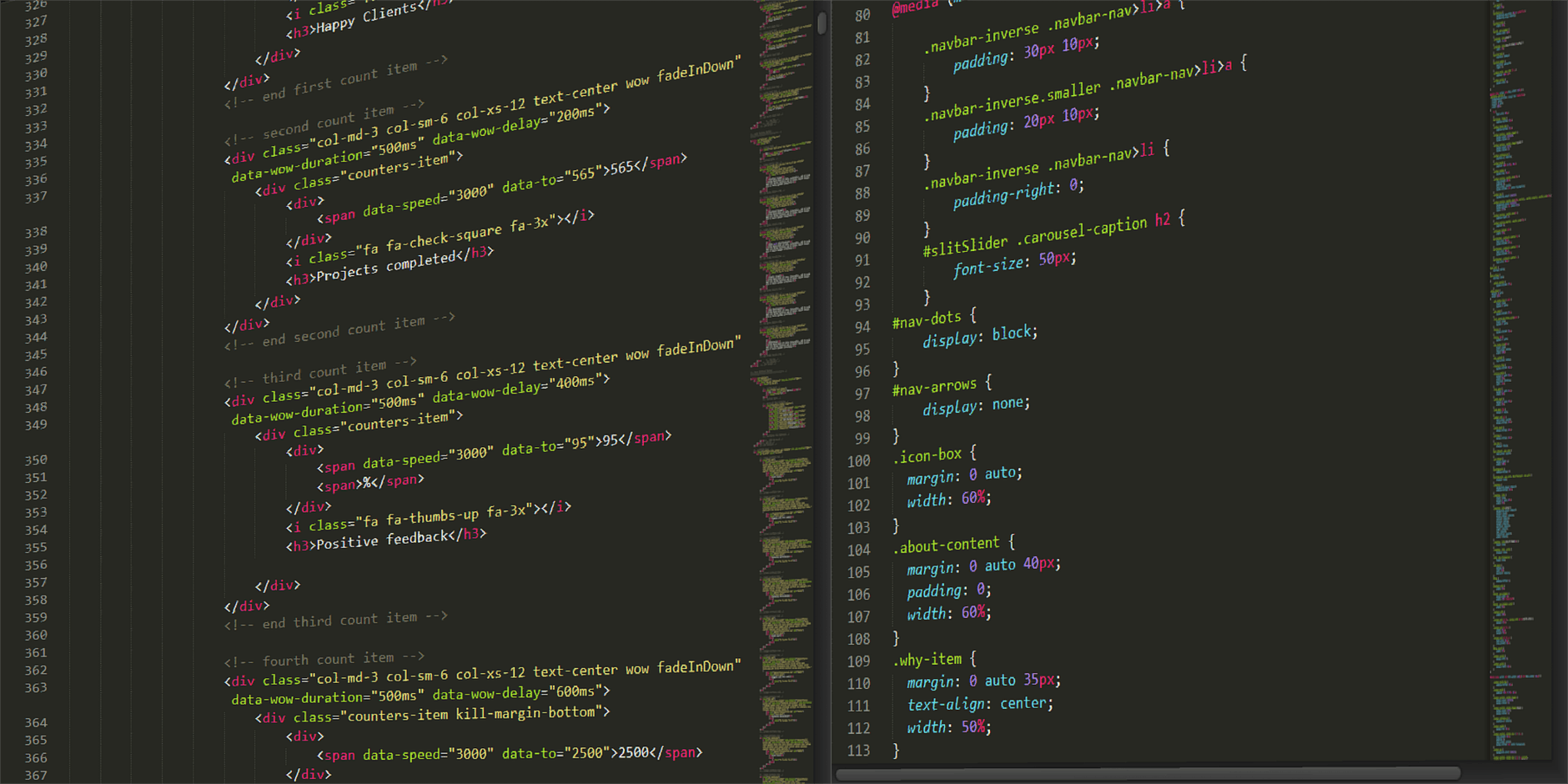
From a web development standpoint, you’ll have to use
responsive design. What that usually entails is using percentages as opposed to pixels or inches when writing out your CSS code. However, large website builders have this already built-in for you, which makes it easier for you.
Mobile Optimization

Last but not least, is mobile optimization. Making sure your site’s optimized for mobile is increasingly important because
more than half (almost 93%) of website traffic is mobile, according to Statista. But mobile optimization means more than just making sure your site’s accessible via a mobile device. Rather, it involves making sure that your website visitors have a user-friendly experience on your site when using their phones. What this means is making sure that users can still navigate the site well and that there isn’t content that’s being cut off.
A site that’s well optimized for mobile devices usually includes moving the main navigation bar to the side (opposed to the top) and resizing practically everything on your site. But like I mentioned earlier, that’s what responsive design is, which is what big website developers already have built in. However, get in the practice of manually checking anyway, just to be sure.
But if you still need help building and/or designing your website,
contact PSPINC for all your
web development and design needs!